This tutorial will show you how to update your existing Concrete5 slideshow with additional images.
Step 1. Find your new images
Pick out the images you want to add to your concrete5 slideshow. A good rule of thumb will be to get the largest images size you can in one of the following file formats. jpg, gif, png.
Jpg files are best for photographs.
Step 2. Login to your Concrete5 Website
Login to your Concrete5 website as an administrator with editing permissions.

Step 3. Access the slideshows edit window
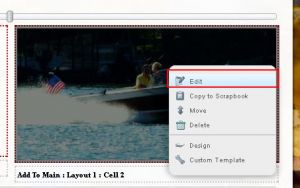
Navigate to the slideshow you want to update. Put the page into “Edit Mode” by clicking the edit button in the top left hand corner of the window. The slideshow should have a red dotted line around it. Left click within the box and select the “Edit” option in the resulting context menu.
Step 4. Determine the Slideshows source
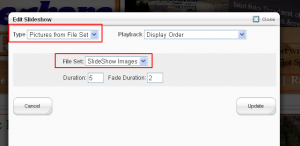
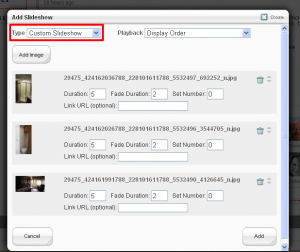
Your slideshow will have one of two sources which can be determined by examining the “Type” drop down box. If the “Type” is set to “Pictures from File Set”, then all the slideshow uses a file set as its source. If the “Type” is set to “Custom Slideshow”, then you will see where different images were manually selected to appear in the slideshow in this same window.
If the slideshow source is from a file set then take note of the “File Set” name which is also shown in this window. In the example, the file set is names “SlideShow Images”


Step 5. Upload your new images
Access the Concrete5 file manager and upload your new images.
Step 6. Edit your images as required
For many slideshows it is imperative that the new images you add to the slideshow be the exact size as the other images displayed. If this is the case with your slide show.

Step 7. Add your new image to the slideshow
Depending on if the slideshow is a “Custom Slideshow” where the user selects images from within the slideshow block editor, or if the slideshow is driven by a file set, as in our example, you can now begin the process of adding the image to the slideshow. If you are working with a custom slideshow, access the slideshow block like we did back in step 2-3, and click the “Add Image” button to assign your new image.
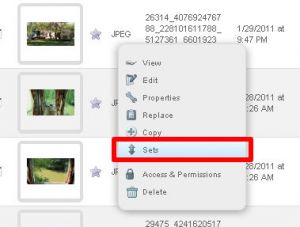
If the slideshow is driven by a file set, stay in the file manager and simply left click the image you want to add. Choose the “Sets” option of the resulting context menu, and then add the image to the appropriate set (as determined in step 4) by ticking the checkbox next to the sets name. Finally, click the “Update” button. Your new images will now be shown in the slideshow.


